
When sharing a company page in a post or on a personal profile on LinkedIn, it often happens that the wrong image appears in the preview, or the preview remains completely blank. This is a problem because visitors to your LinkedIn profile make a first impression based on the visual appearance of the page. A missing or incorrect thumbnail image unnecessarily reduces the reach of your articles and does your profile a disservice.
If this is also the case for your website, then LinkedIn doesn’t know which image to choose for the preview, or it selects the first one it finds on the page.

You can help by marking the image you want to display on LinkedIn with the correct “meta tag” directly in the HTML code of the page.
Review and optimize articles before publication
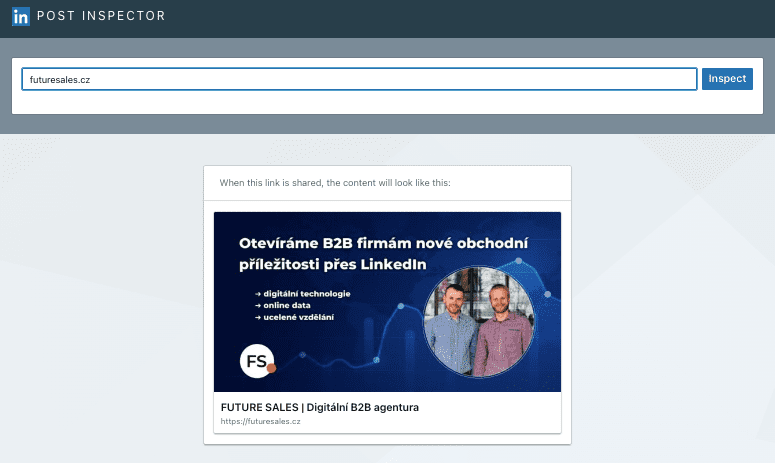
Before publication, it is worth checking how the article will look. You can test the correct display of any post with an external link in LinkedIn’s “Post Inspector”. You will see there not only images but also other pieces of content that are missing from your post for better reach.

Instructions for the correct display of images from your website
If you want people to be able to share your site’s content on LinkedIn, the source code on your site must meet certain requirements. If you are not the developer of your website, we recommend that you refer the developer to the website below, where you will find all the detailed instructions for displaying images correctly:
Making Your Website Shareable on LinkedIn